Hello, lovely to meet you. 👋
Nagisa Ikeda, Product Designer
I'm a San Francisco-based product designer with over four years of experience in B2B and B2C fintech solutions across mobile, web, multi-platform products, and design systems. Leveraging a background in architecture and data savviness from urban studies, I bring a structured, strategic approach to design. Rooted in growth theory principles, I transform complex challenges into clear, intuitive workflows that drive impactful user experiences.
I specialize in crafting accessible, streamlined experiences that drive user engagements and business impacts - with a playful twist.
#Fintech
#workflow AUTOMATION
#AI insights
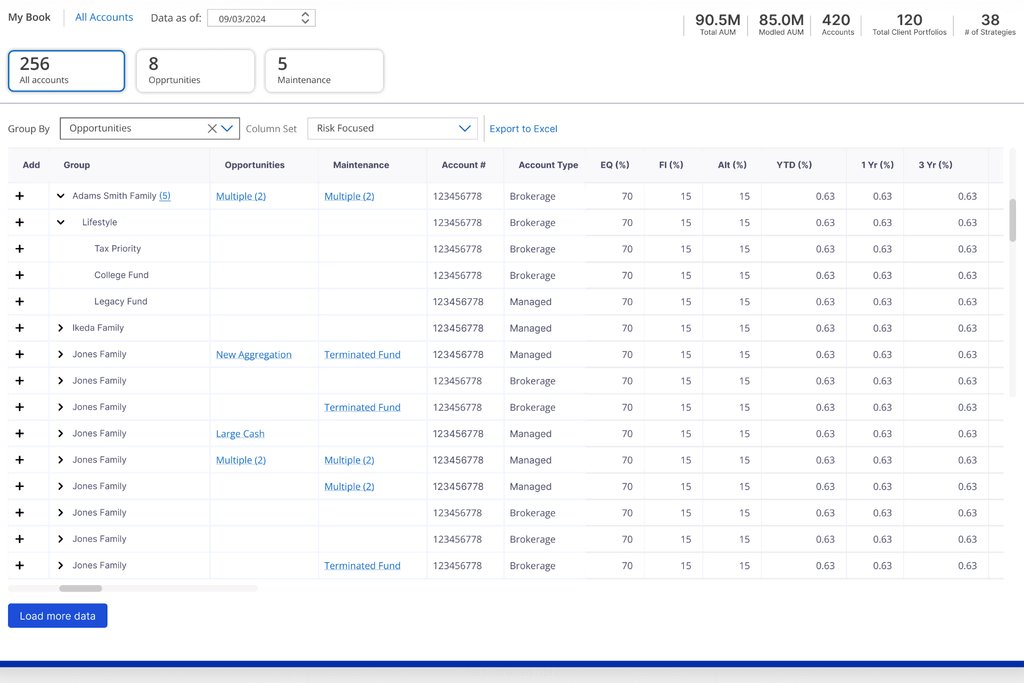
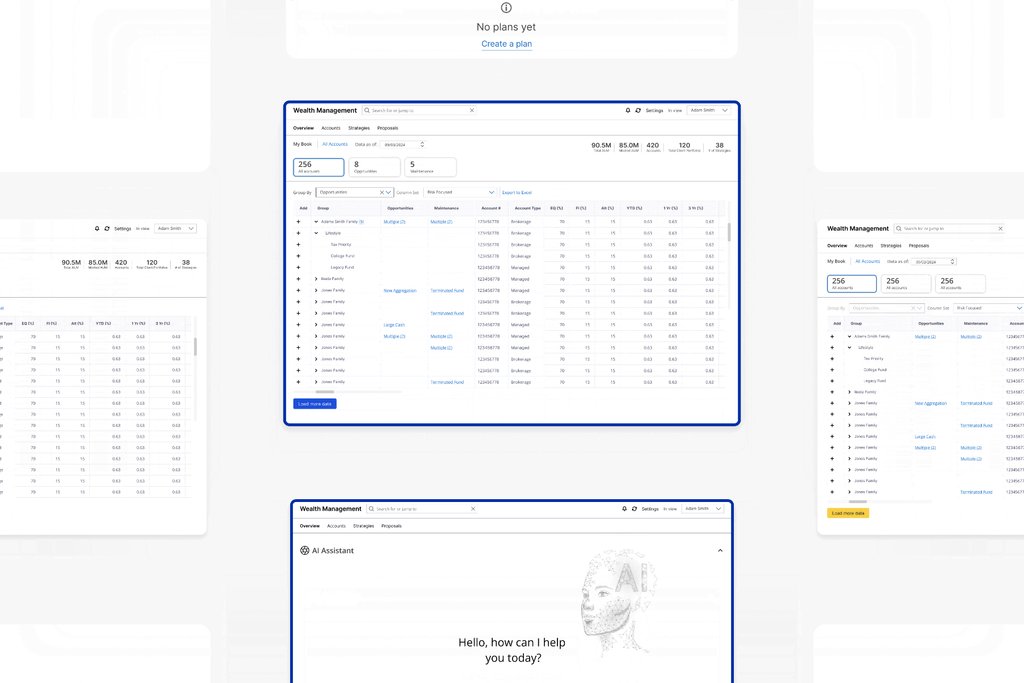
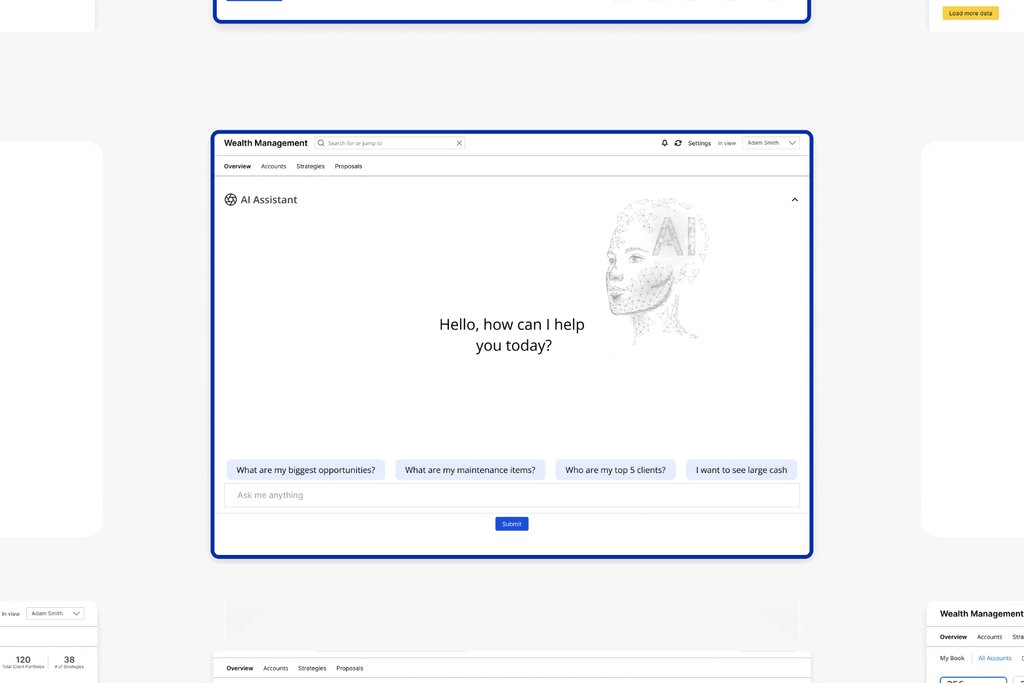
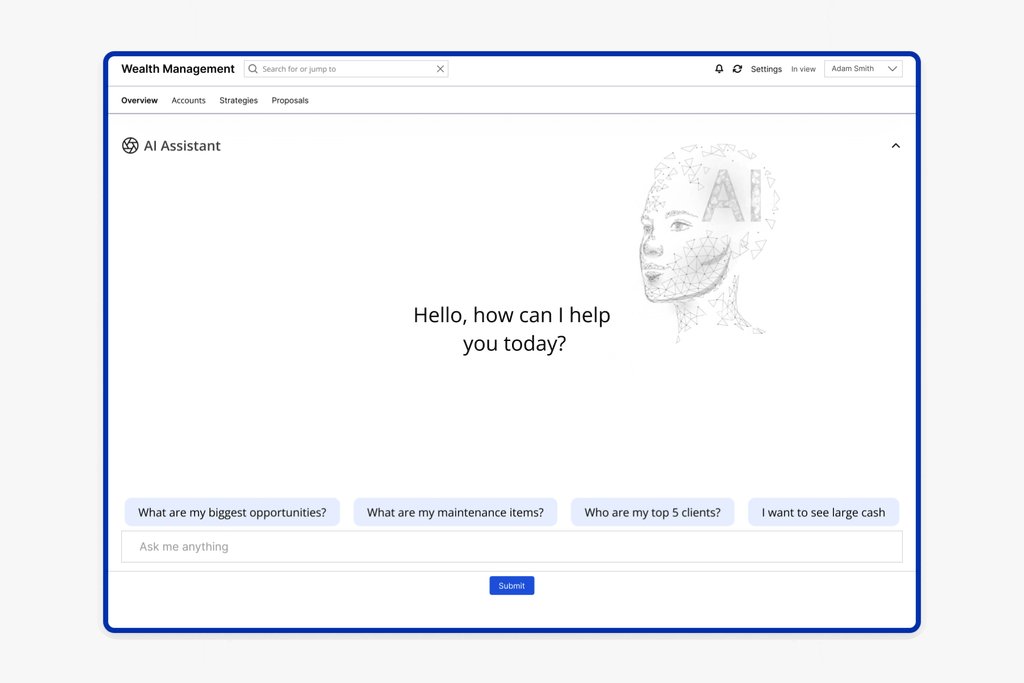
🔐 Connected Wealth
Led the design transformation of a disjointed system comprising 500 apps into a single, intuitive platform, achieving a 35% improvement in advisor productivity.

Private Banking
#Hackathon
#Mobile
Healthii
How I reversed Type II Diabetes in 6 months focusing on convenience & affordability.
Hackathon
#growth Design
#Netflix for design professionals
Material Bank Japan
How I redesigned the Sign-up flow for an early-stage architectural startup in Japan, addressed its acquisition & retention challenges.
Impact: 150%+ in MAU, 70%+ in retentionn rates

Startup
🏆#2022 UX gold Award for Asset managers
#data-driven design
🔐 Risk Summary
How I used rainbow charts to display investment risks instantly.
2022 UX Award Winner for Asset Managers by Corporate Insights.com.

Private Banking

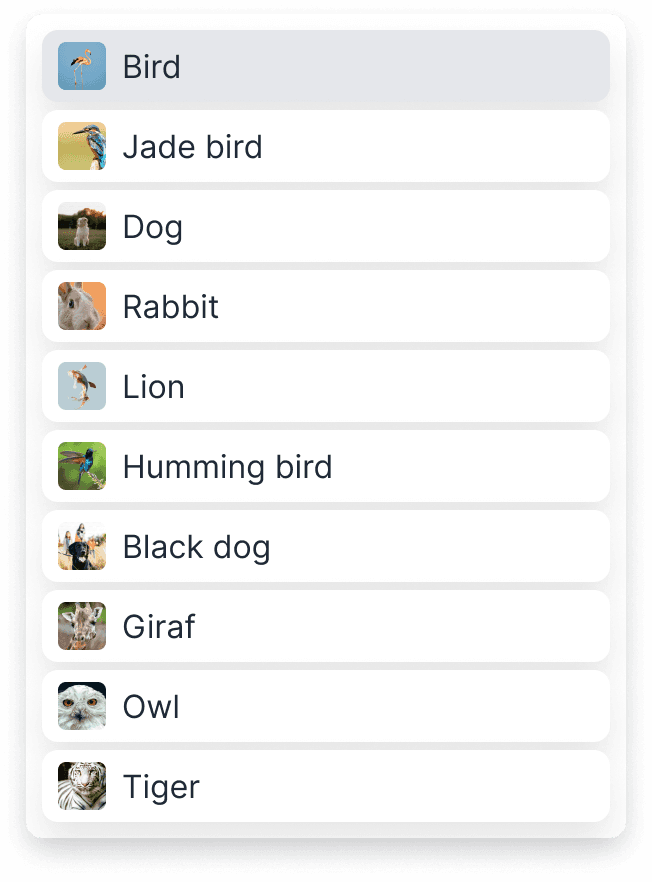
Dynamic Dropdown
#variables & conditional statements
Using Figma's conditional statements, I developed an advanced dropdown component with variables.

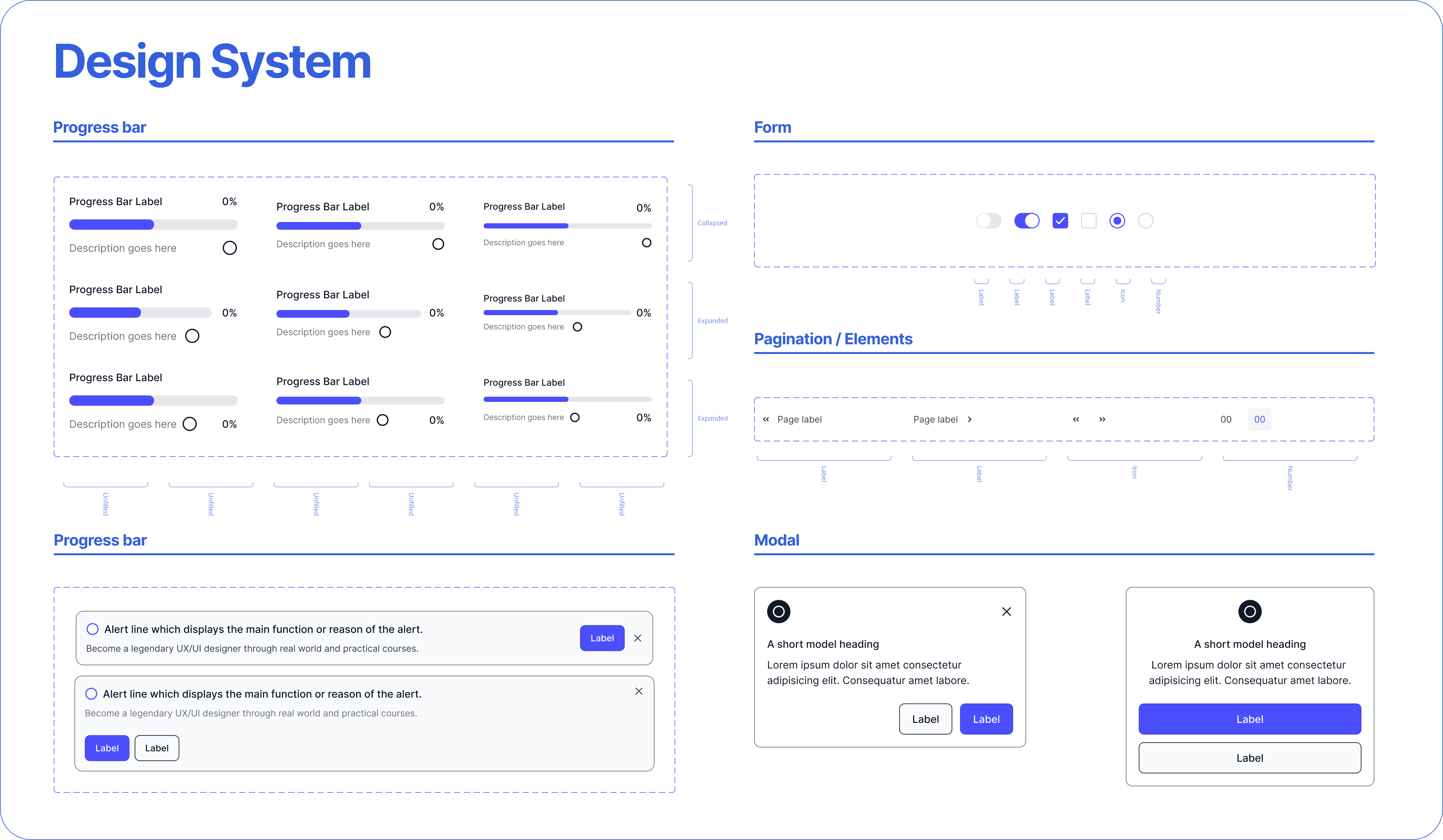
🔐 Drawer Component
#Design system
Examined how the drawer component is used in complex financial application.
#COMING SOON
Error Messages
#design patterns
I examined how the interactions between various error messages and backend/user-facing responses.


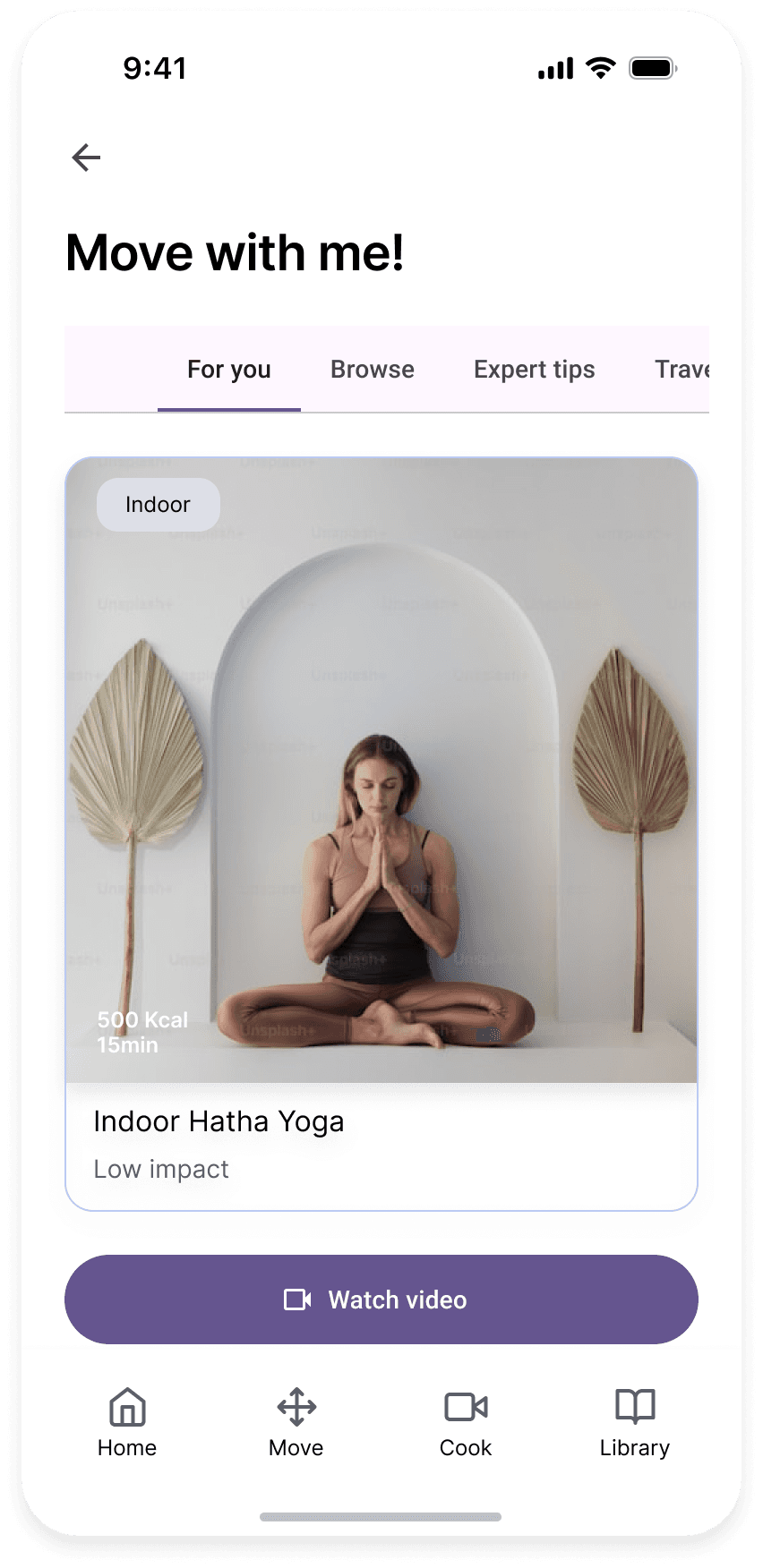
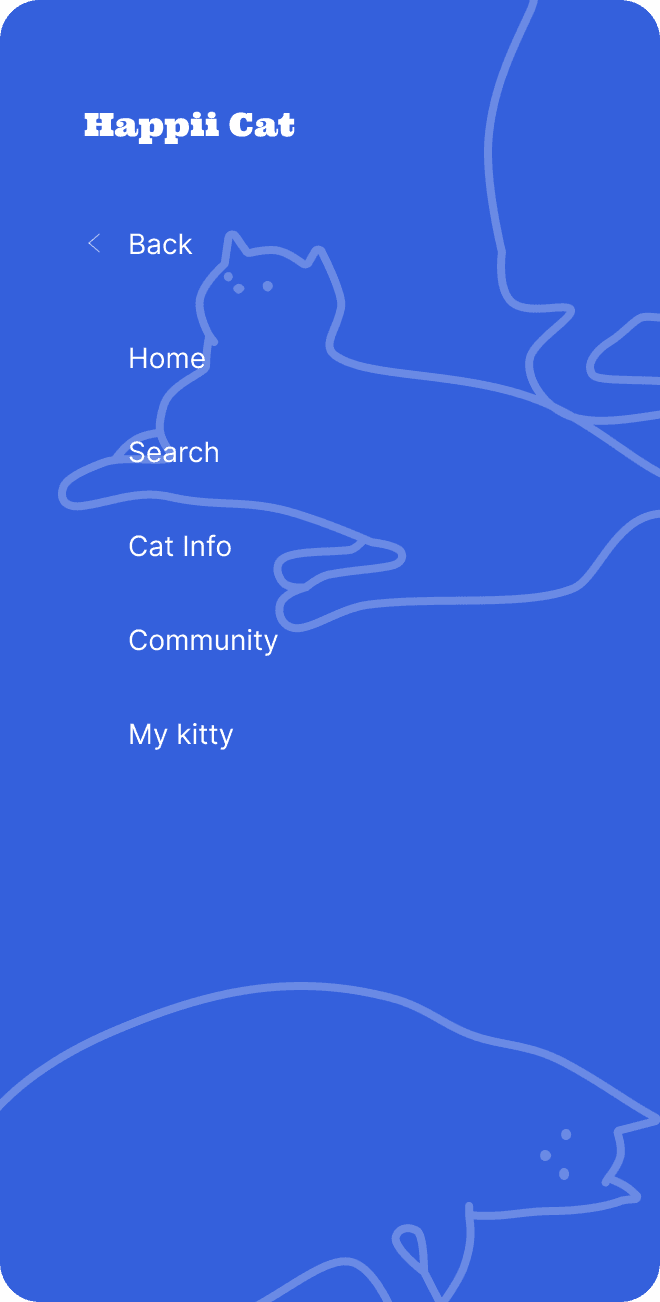
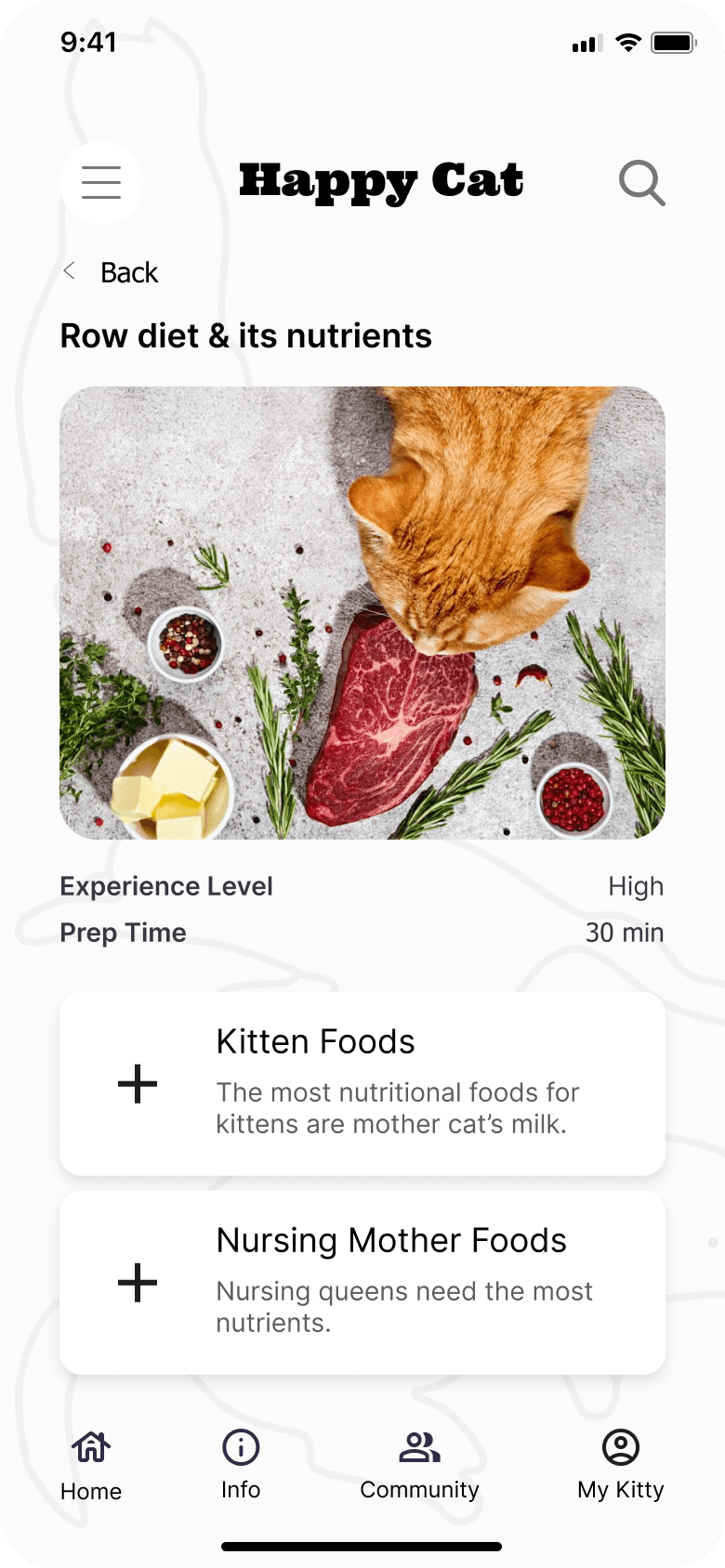
Cats Are Awesome
#Mobile
As a cat owner, I created this cat food app so new cat owners can learn about cat nutrients.
My favorite tools 🛠️
These are the tools I use everyday
Figma
UX/UI Design & Prototyping
Ways of working 💡
UX Design
From wireframes to user journeys I utilise various UX techniques to deliver world-class experience.
Hi, I'm Nagisa! 👋
Hello, lovely to meet you. I am a Senior Product Designer and Interaction Designer in the SF Bay Area. With a background in architecture and roots in Japan, I specialize in uncovering simplicity within complexity.
I have been in the design industry for over a decade and in product design specifically for 4+ years. I enjoy solving complex, data-driven problems through in-depth research to drive meaningful business impacts. My curiosity extends to the realms of human psychology, art, philosophy, and crafting playful experiences.
Design Influences
Le Corbusier
Ando Tadao
Jason Yuan
Justin Barber
Bauhaus
Swiss Design